Purpose & Goal
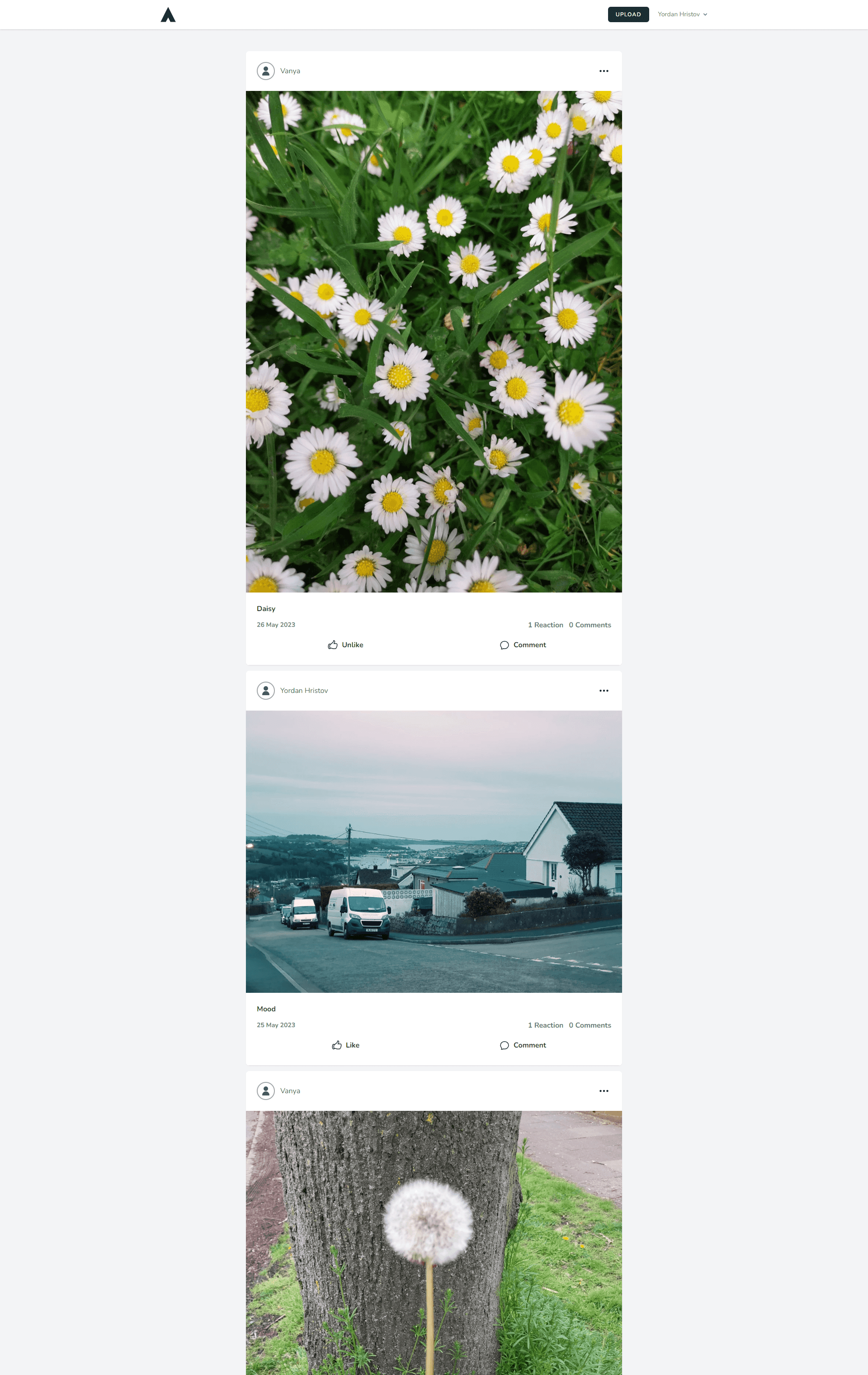
This was the final project I did for a part of my course at university. Thankfully I had the freedom of choosing what I wanted to built, so I went with a photography social media for several reasons.
The main reason was that it fitted the task I had to complete for my course. Another reason was that at the time I had just started getting really interested in photography, so I wanted to make a website where I could share my photos. On top of all that this was the perfect opportunity for me to create my first production back-end.

Spotlight
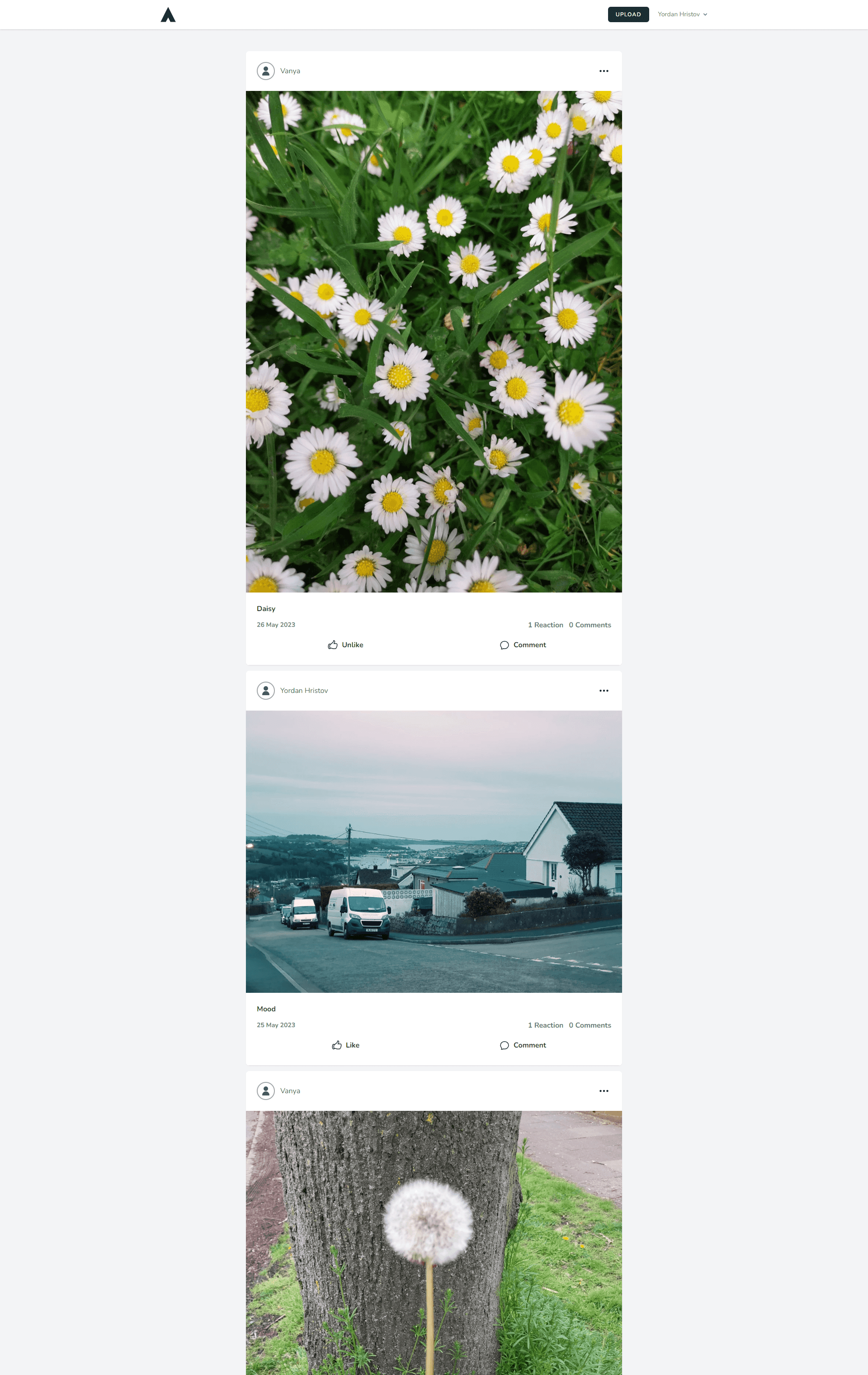
During the development of this project i encountered several issues. The first major issue I encountered was creating a dynamic scroll feed. It was my first time trying to build something like this and on top of that I only had a couple days to do it. In the end I ended up going with a simple feed that shows the newest posts at the top. This feature is still a WIP so I haven't completely given up on it.
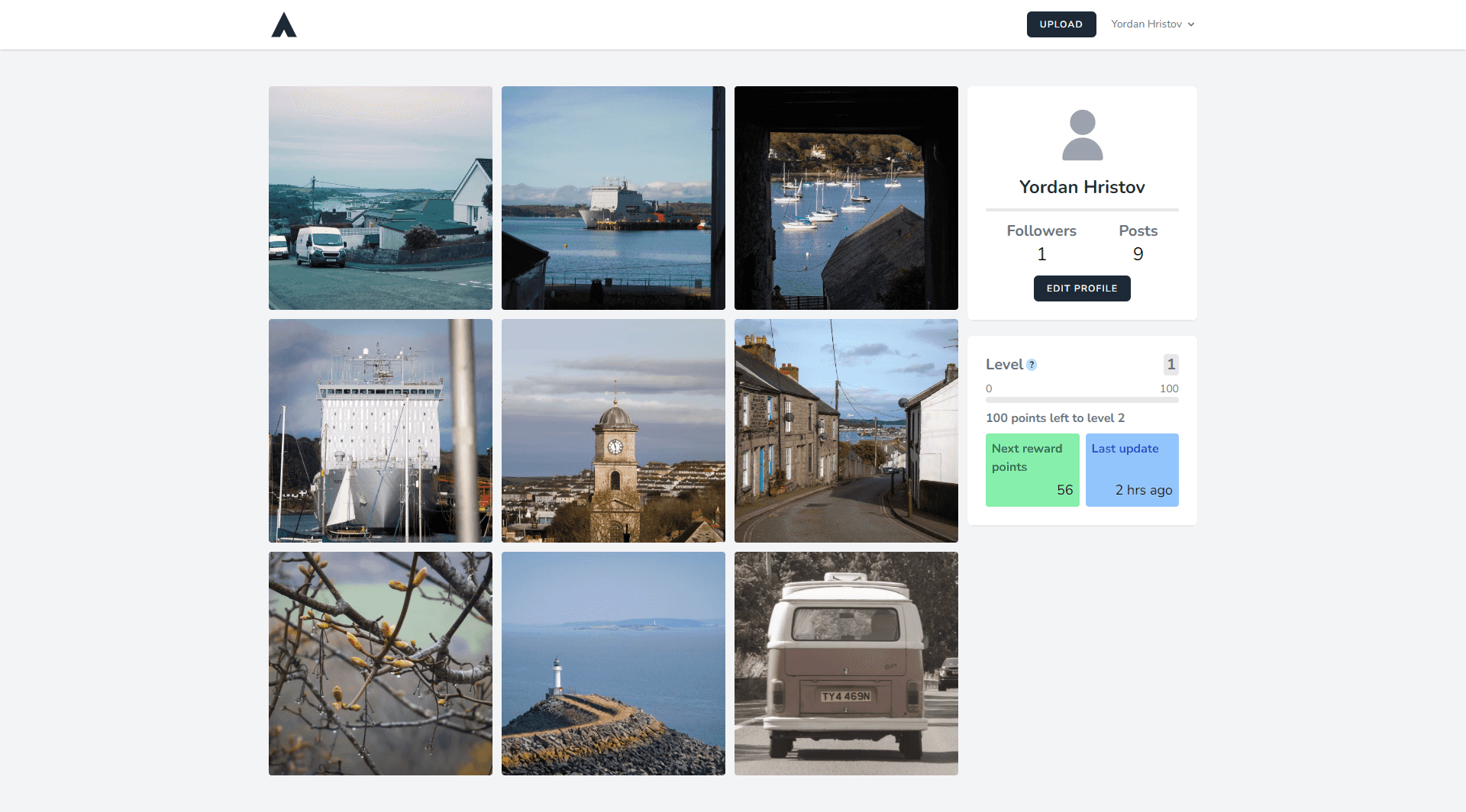
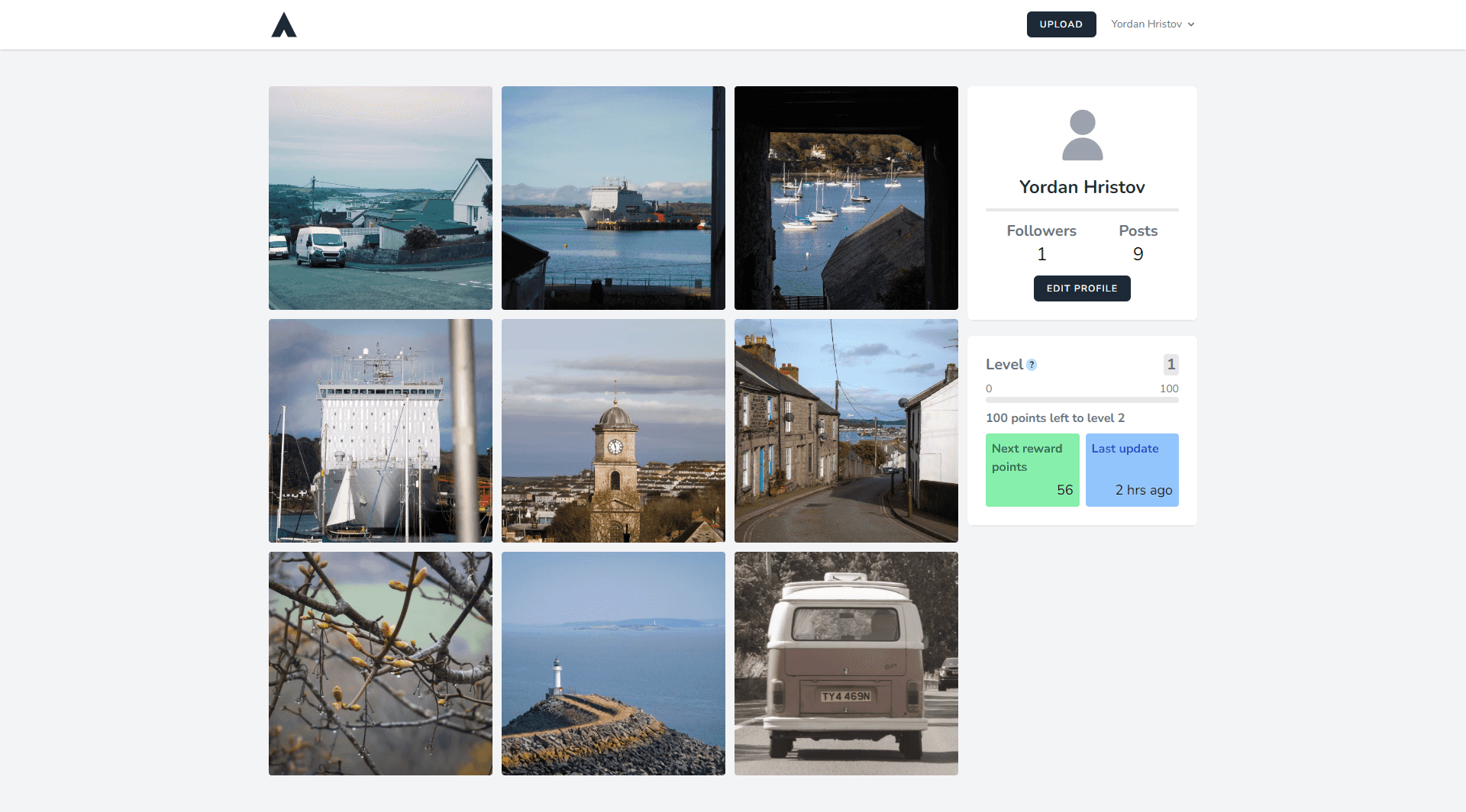
The other major issue was optimising the images. Since the target audience of this website was photographers I wanted to make sure that high resolution images could be kept high resolution when uploaded to it. To achieve this I had to go though several test phases, but in the end I learned a lot about optimising user generated content (images) in the case of a social media website.
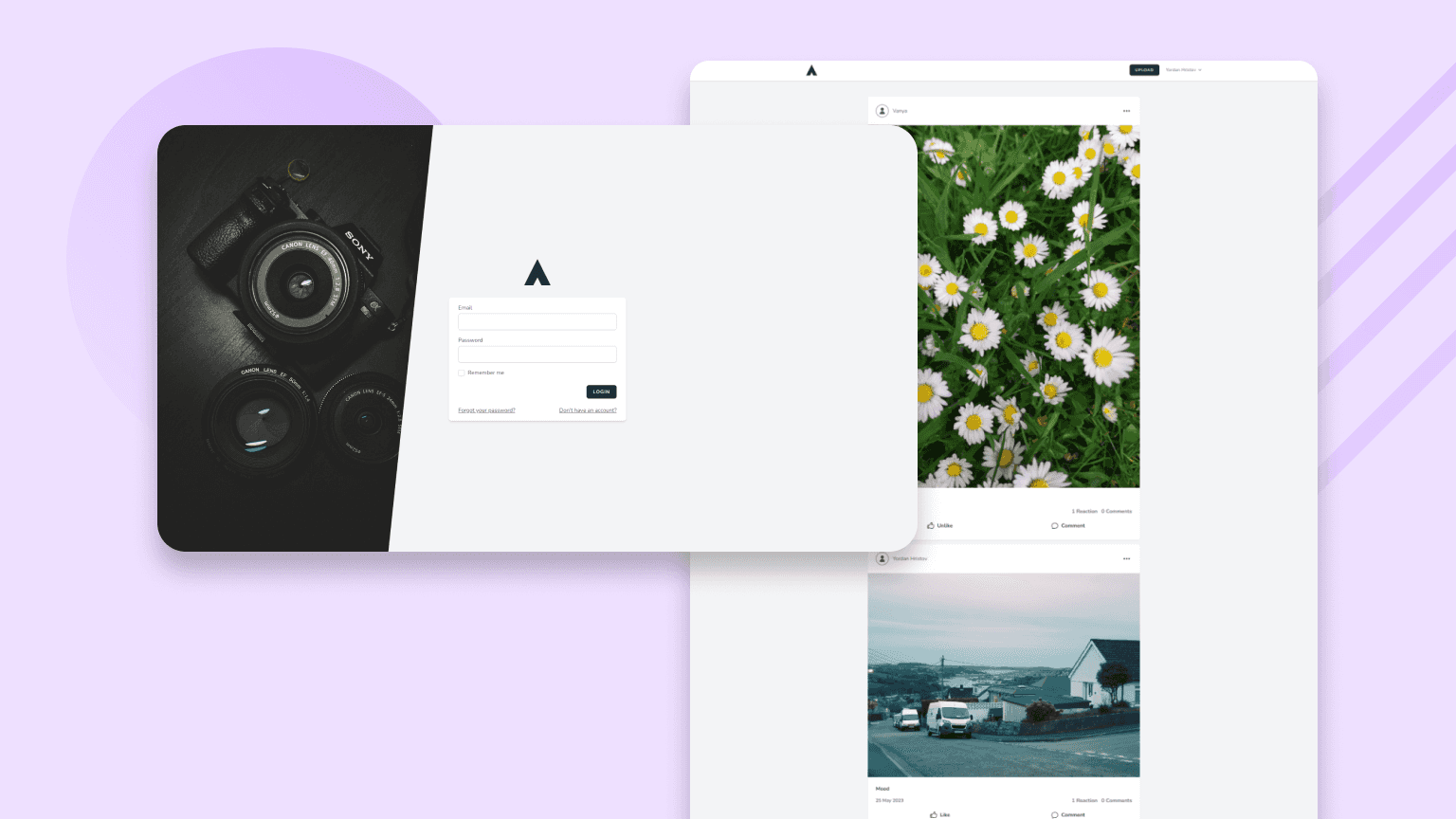
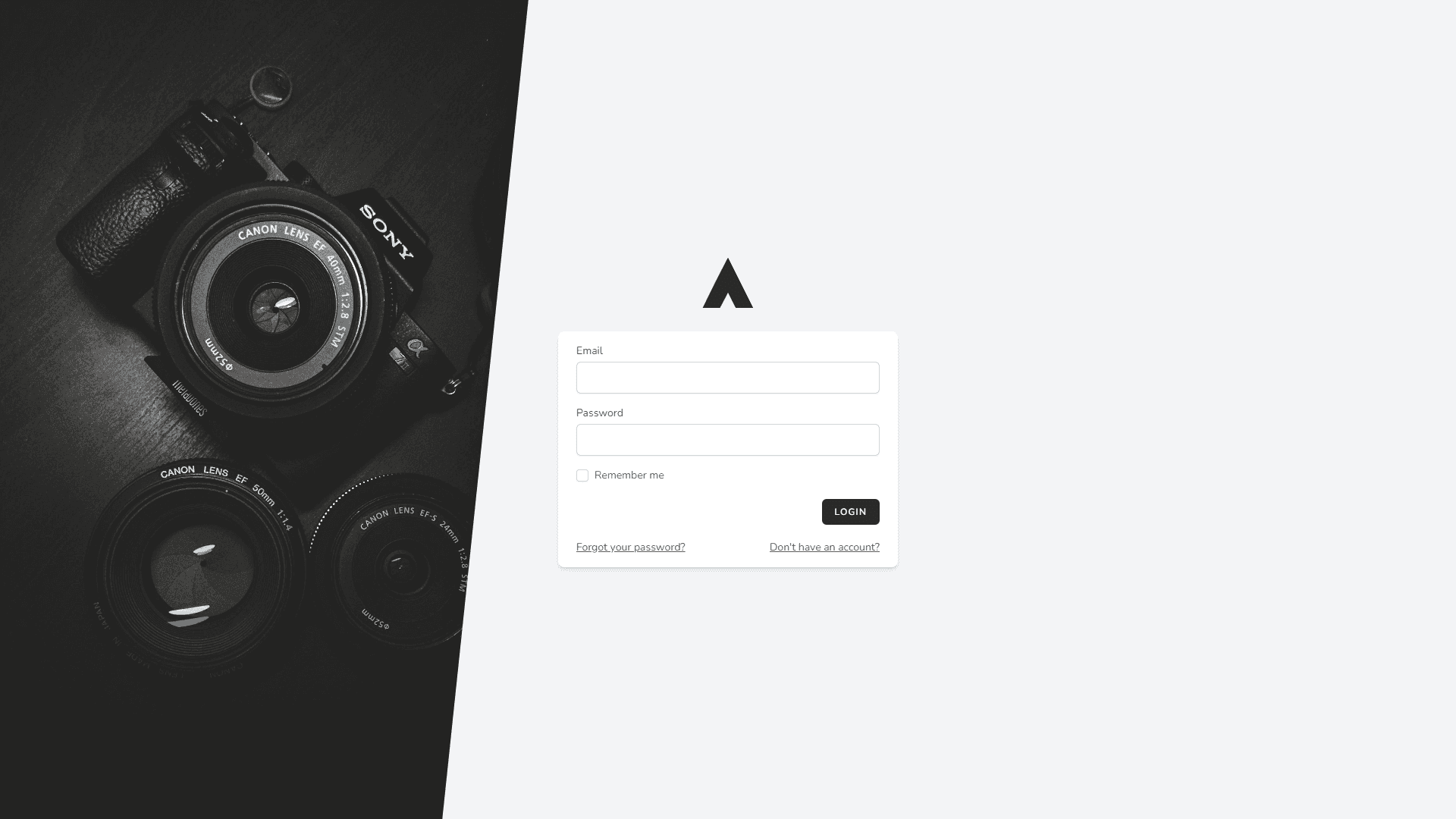
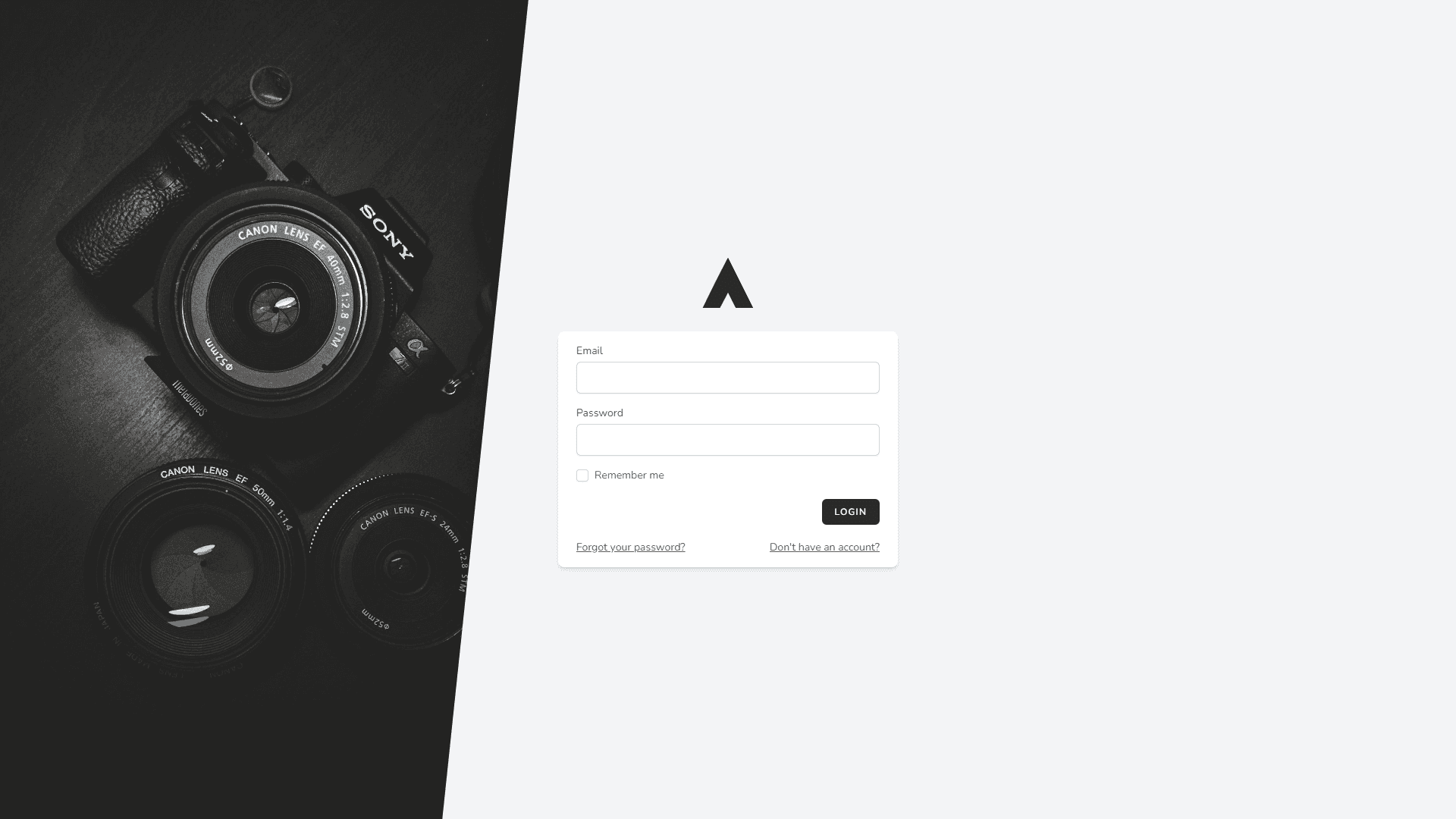
Something else I wanted to point out was the design of the website. I used Tailwind CSS to develop the front-end due to time constraints. This allowed me to keep things really consistent and overall I'm really happy with how the website ended up looking.

Lessons Learned
Most of the things I learned from this project were back-end related. Some examples are, optimising and storing user uploaded images, handling of errors on back-end, deploying a Laravel back-end and more.
I also learned about storing user data in a database and the rists involved with it.