Features
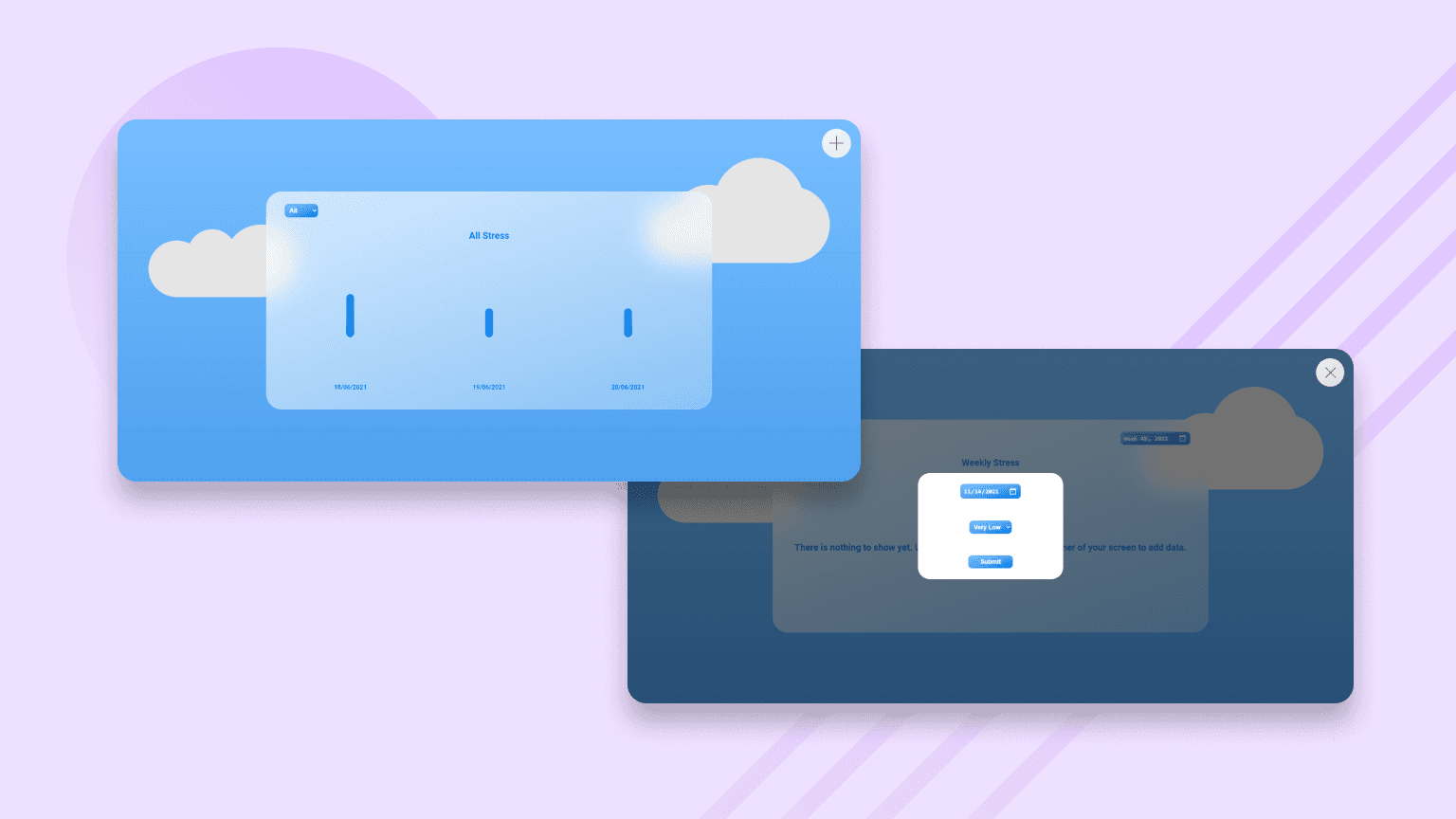
- Record stress levels for specified dates.
- View stress levels data from specified periods of time.
- All the data is stored in the user's browser.
- A responsive bar chart that works on mobile devices.
Stack
- HTML 5
- CSS 3
- Javascript
A web application I designed and built to help me keep track of my stress level.
I had just finished a course for HTML & CSS and a course for Javascript and wanted to test what I’ve learned from them. I decided that the best way to do is to build a project without watching any tutorials for courses.
I choose to do a stress monitoring web app, because at the time I was struggiling with stress and decided that an app would help me keep track of my stress levels on different days. Which in turn would allow me to better analyze what increases or decrease my stress levels.
So I decided to build it. An app which allows the user to enter their stress level on a specified dates & view the stored data with the ability to select date ranges to be viewed.
Something I’m proud of from this project is not using any libraries. I wrote all the code for all the functions. And while it was really fun to create the function that generates a bar chart I encountered some issues with browser compatibility.
This was due to me using HTML input types of “week” & “month” which only work on the Chrome browser. Because of that some of the features of the app don’t work as expected on browsers like Firefox.
Another issue I encountered was calculating the number of the week of a specific date. I did make a function for that on my own, but it wasn’t perfect, so I ended up using one of the internet.
I learned a lot of things while building this project, but the most important things were: